 FreeMind - 基本操作 (3)
FreeMind - 基本操作 (3)
全4ページ中3ページ
「基本操作(3)」では「基本操作(1)」「基本操作(2)に続き、マインドマップ「今週の予定」を作りながら、Freemindの基本的な使い方を紹介しています。
13.ノードの書式設定
マップにメリハリをつけるためにノードの書式を変更しましょう。
しかし作例では最初に「自動レイアウト」を設定しているので、変更できない書式があります。
×印ができないもので、○印ができるものです。
× 文字サイズの変更
× 文字色の変更
× ノードの背景色
○ 太字・斜体にする
○ 書体の変更(漢字・ひらがな・カタカナを欧文フォントにすると文字化けする)
「自動レイアウト」では、「文字色」「背景色」「文字サイズ」「線のスタイル」「線の太さ」がセットで設定されているので、その項目は変更できません。自動レイアウトの設定を解除すれば変更可能となります。
[書式]メニュー → [自動レイアウト]を再度クリックして自動レイアウトを解除します。
ここではノードの文字を太字にしてみましょう。
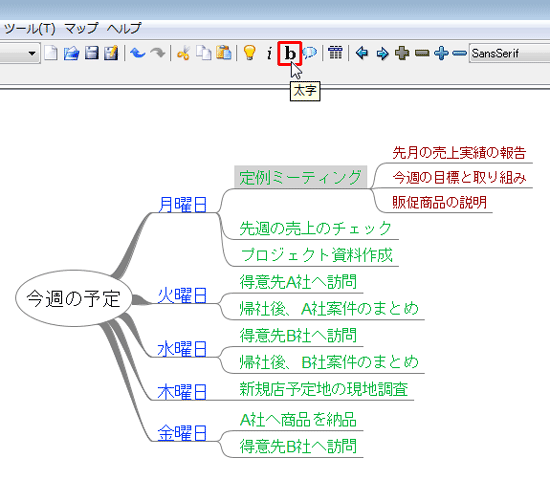
(例)「定例ミーティング」のノードを太字にしてみる。
 |
| 太字にしたいノードを選択して、ツールバーの [b] ボタンをクリックします。 (またはメニューバーから[書式]メニュー → [太字] 、右クリックメニューの[書式]→ [太字]) |
 |
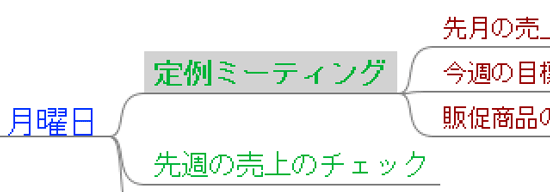
| わずかな変化ですが、太字になりました。 その他の操作では、[b]ボタンの隣にある [i]ボタンで「斜体にする」操作などがあります。 |
14.ノードに背景色をつける
ノードに背景色をつけてみましょう。
自動レイアウトを設定しているなら解除しないと操作が有効になりません。
[書式]メニュー → [自動レイアウト]を再度クリックして自動レイアウトを解除します。
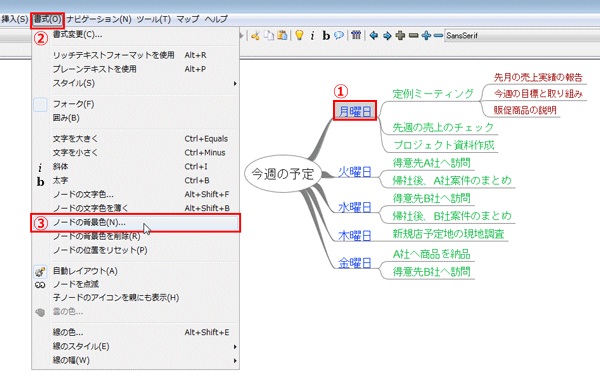
(例)「月曜日」のノードの背景色をピンク色にしてみる。
 |
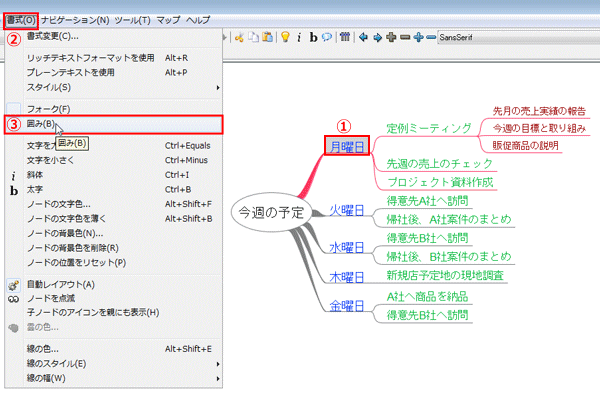
| ① 背景色を変えたい「月曜日」ノードを選択します。 ② メニューバーの[書式]メニュー → ③ [ノードの背景色] を選びます。 (または右クリックメニューの[書式] → [ノードの背景色]) |
 |
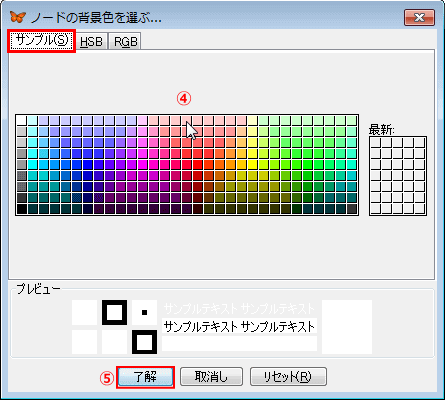
| [ノードの背景色を選ぶ...]ダイアログボックスが表示されます。 ([サンプル]タブが表示されているので) ④サンプルの中から色を選んで、⑤[了解]をクリックします。 |
 |
| グレーの選択色を別なノードに移してみると、変更したノードの背景色が確認できます。 |
15.線に色を付ける
ノードを結び付けている曲線はエッジと呼ばれ、色を付けることができます。
線に色がつくと他の経路と区別がつきやすくなります。
(例)月曜日関係の線の色を赤色系にしてみる。
 |
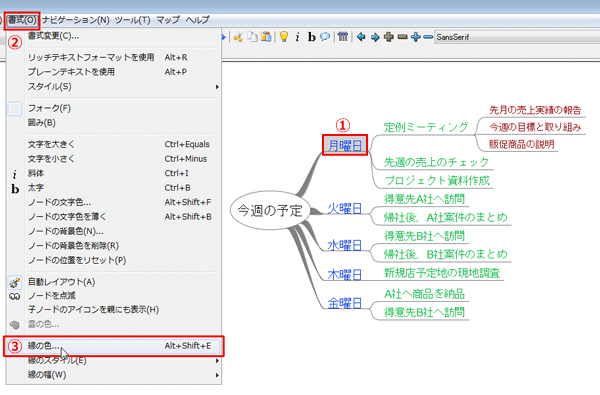
| 選択したノードに対して、そのノードの親につながる線と、子孫につながるすべての線の色が変わります。 メニューバー [書式]メニュー → [線の色...] を選びます。 または、右クリックメニューの[書式]からでも同じ操作ができます。 |
 |
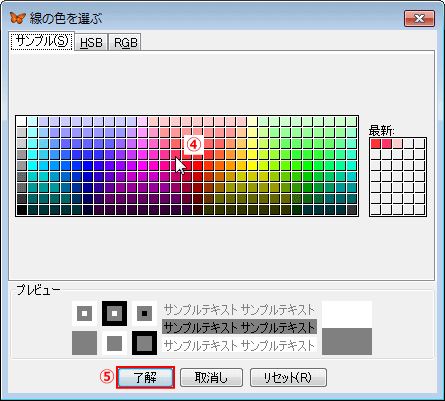
| [線の色を選ぶ...]ダイアログボックスが表示されます。 サンプルの中から色を選んで[了解]をクリックします。 |
 |
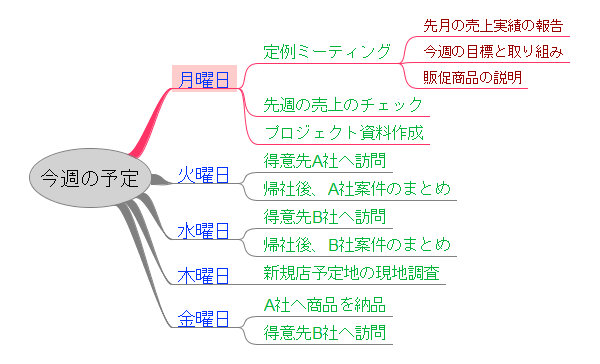
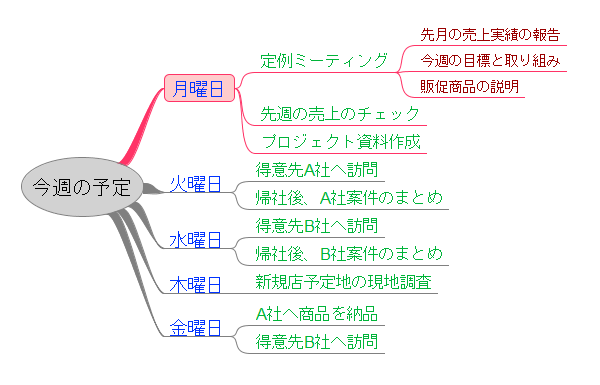
| 「月曜日」の経路のすべての線に指定した色が付きます。 |
16.ノードを丸く線で囲む - ノードスタイル -
標準のノードスタイルは、下線のみの「フォーク」ですが、他にノードを線で丸く囲む「囲み」というスタイルもあります。「フォーク」と「囲み」を使い分けるとマップにアクセントが付きます。なお以前のバージョンでは「囲み」のことを日本語訳せずに「バブル」とされていました。
(例)月曜日だけを「囲み」にしてみます。
 |
| 「囲み」にするノードを選択しておいて、メニューバーの[書式]メニュー → [囲み]をクリックします。 右クリックメニューの[書式]からでも同じ操作ができます。 |
 |
| 「月曜日」のノードが線で囲まれました。選択色のグレーを他のノードに移して状態を確認します。 |