 FreeMind - 基本操作 (4)
FreeMind - 基本操作 (4)
全4ページ中4ページ
「基本操作(3)」では、「基本操作(1)」 「基本操作(2)」 「基本操作(3) 続き、Freemindの基本的な使い方を紹介しています。
17.ノードにアイコンを付ける
画面の左に並んでいるアイコンは、ノードに挿入してノードを感覚的に印象付けるためのものです。
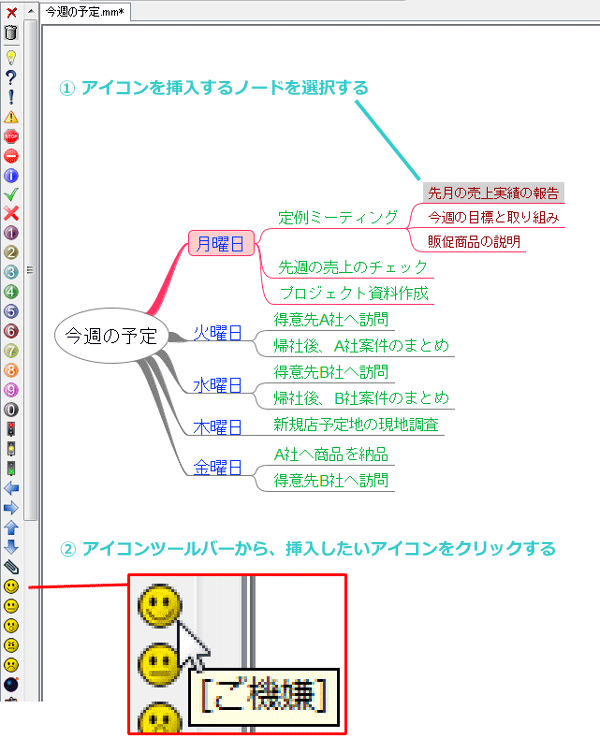
(例)「先月の売上実績の報告」ノードにスマイルマークのアイコンを付けてみる。
| 「先月の売上実績の報告」ノード」を選択します。 |
 |
| アイコンバーから、挿入したいアイコンをクリックします。 |
 |
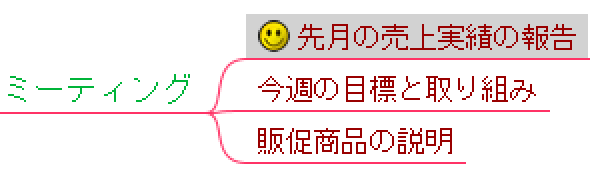
| 「先月の売上実績の報告]のノードに、スマイルマークが挿入されました。 また、アイコンはひとつに限らずいくつでも挿入できます。 |
18.アイコンの削除
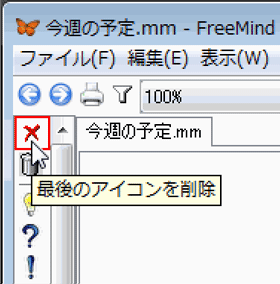
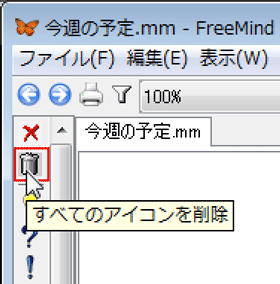
アイコンの削除は、アイコンツールバーの最上部にある次の2つのアイコンをクリックして行います。
 |
 |
19.エッジを伸縮させて、ノードの位置を変える
線(エッジ)を伸縮させて、ノードの位置を変えることができます。
●ハンドラをドラッグしてエッジを伸ばす。
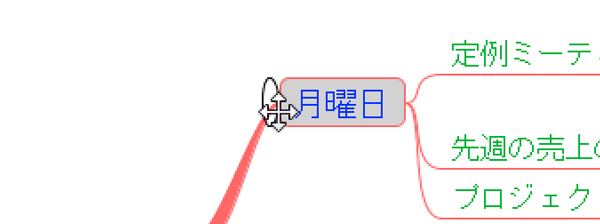
| 親ノードからつながる線の付け根の部分をポイントするとハンドラが表示されます。 |
 |
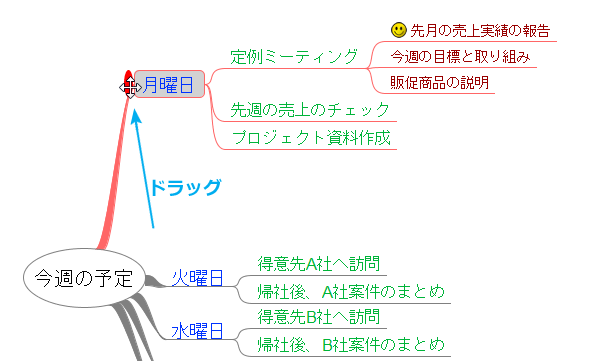
| ハンドラをドラッグすると、エッジが伸びていきます。 |
 |
| 「月曜日」ノード以下、「月曜日」グループが離れた位置に移動しました。 |
FreeMindでは、先に挿入したノードが上(兄)、後から挿入したノードが下(弟)という位置に表示されますが、たとえば弟ノードのハンドラをドラッグして上へ移動させると兄ノードも押し上げられるように一緒に動きます。また逆に兄ノードのハンドラをドラッグして下へ移動させると弟ノードも押し下げられます。 なので、この操作を行うときは、上のノードから(または下から)順番に行なうと良いでしょう。 |
| 位置をリセットするには、ハンドラをダブルクリックします。 |
|
< 注 意 >
ハンドラをドラッグする操作は線を伸縮させる操作で、たとえノードの上下の位置が逆転したとしても、もともとの上下関係の情報は変わりません。 ノードを自由に動かせる直観的な操作なので多用しがちですが、やり過ぎると勝手にマップが拡がってしまい収集が付かなくなります。線が交錯してややこしくなるからです。苦労して位置を直したつもりでも印刷が思いのほか小さくなることもあるようです。 ノードの位置を変える場合には、まず先に兄弟ノードの上下関係を変える操作から行って配置が決めた後、次に上下のノードの範囲の中でエッジを伸縮させ位置を調整するようにすると良いようです。 |
●ハンドラをドラッグしてノードの間隔を一様に拡げる
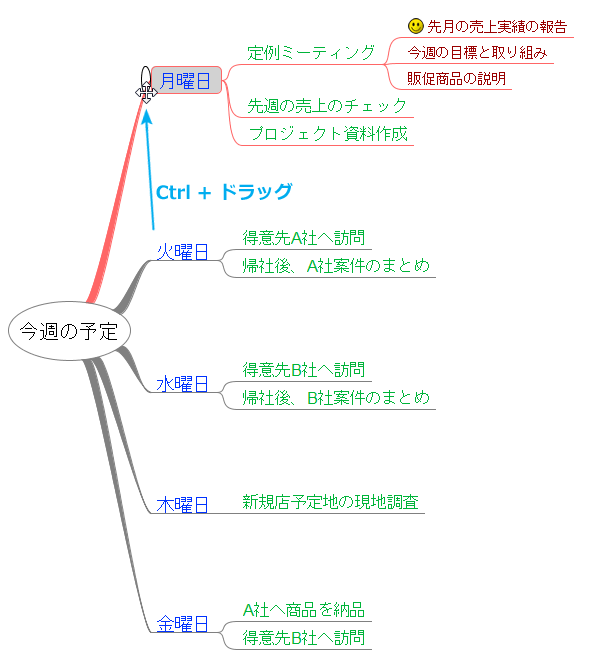
| Ctrlキーを押したままでドラッグすると、すべてのノードの間隔が一様に拡げます。 |
 |
| もとに戻すときにも Ctrlキーを一緒に使います。 |
以上で、FreeMindの基本操作をひと通りご紹介いたしました。